יש הרבה שיטענו, ובצדק מה, שהמניע המרכזי לרכישה של MM ע"י Adobe היה האיום של מיקרוסופט עם התוכנה שאמורה הייתה להיות Flash Killer (וזה היה השם קוד שלה, למי שלא מאמין לכוונות של ביל גייטס) ובכלל, הכניסה של מייקרוסופט לתחום העיצוב באופן יותר רציני מבעבר, הרי הייתה גם התוכנה שאמורה הייתה "להרוג" את Photoshop (שנקראה אז acrylic) ויחי היומרה.
לא, זה לא עוד חירטוט על "תראו את מיקרוסופט החמדנים הללו" או "מה יותר טוב?", באמת שאין לנו כבר כוח לשמוע על זה מאז שהתאגיד הוציא את ההודעה שהוא הולך לתת דריסת רגל גם בתחום הזה, אלא יותר מה עניינים? מה זה בדיוק אומר עכשיו? למי זה טוב? כאלה... אתם יודעים.
ביום חמישי הוציאה מיקרוסופט פרומו טכנולוגי באשר למוצר החדש שלה, שנקרא עכשיו: Expression Interactive Designer הידוע יותר בשמו הישן Sparkle הידוע יותר בשמו הישן עוד יותר Flash Killer. כל כך הרבה הסתייגויות במסמך אחד לא ראיתי מאז הביוטופ שלי:
ראשית, נאמר שהמוצר עדיין (עדיין?) בתהליך. הוא כבר עשור שלם בתהליך, לכל השדים. אנחנו שומעים על הרוצח קרוב לשנתיים.
שנית, כרגע מדובר בפיתוח אפליקציות רק לסביבת WinFX שזו סביבת הפיתוח החדשה שהוצגה לראשונה עם longhorn של מיקרוסופט(שמאז הפכה ל-vista, וזה רק אני או שנראה שמיקרוסופט מתקשה לתת שמות הולמים לילדים שלה ועוד בהחלטיות של נרקומן בקריז). מאוחר יותר תנתן האפשרות לעבוד על פלטפורמות אחרות... נו באמת.
שלישית, מיקרוסופט אומרת: "אל תשתמשו בזה לייצור אפליקציות, עדיין לא". ובהתחשב בכך שגם כשהכלים שלהם "מוכנים" לשימוש הם לא ממש שמישים – אני הייתי מתיחס לזה בכובד ראש.
רביעית, הרבה GUI לא הוטמע עדיין, מה שלדבריהם ימנע מהמשתמש לחוות את כל הפיצ'רים של הכלי. נו מה? אתם עושים צחוק? אז איך אמורים לתת פידבק על זה?
יש גם יתרונות, שלא תחשבו שאני משוחד (מי? אני? לאעע...):
קודם כל, האינטגרציה עם Visual Studio והפיתוח אל מול אפליקציות .net בין אם לרשת או ל-desktop הרבה הרבה (הרבה) יותר אינטואיטיבית וטובה מכל מה שאנחנו מכירים. לא עוד שיח חרשים בין המעצב למפתח.
אחר כך אפשר לדבר על המחיר. 300$ זה לא כל כך הרבה אחרי הכל, וזה עבור כל מוצר בנפרד. יוצעו גם חבילות כוללות שודאי יעלו פחות.
D3 בלי להזיע, אבל את זה כבר ידענו.
אי אפשר להתעלם מהמבטים שמיקרוסופט שולחת אל עבר משתמשי ה-Mac באשר הם. הרי ידוע שמעצבים מאוד אוהבים את ה-Mac שלהם, וזה נתח שוק לא קטן עבור גייטס, שנלקח ממנו עוד לפני שהספיק לומר מילה. הוא יודע שכרגע שהמפתחים שלו, אבל עכשיו, כאשר הוא בנה כלי גראפי שעובד נהדר עם כלי הפיתוח שלו, לא יהיה מנוס למעצבים והם יאלצו לנטוש את ה-Macים שלהם. לא בגלל שהם רוצים, אלא בגלל שהבוסים שלהם יראו את התוצאות המהירות והטובות שהאינטגרציה הזו מביאה ופשוט יעשו את החישוב הפשוט.
באשר להשוואה עם פלאש. אני חושב שעדיין רחוקה הדרך. תנו לכלי החדש הזה כמה שנים ונדבר אח"כ. פחות או יותר שיהיה אפשר לשגר טילים כימיים ע"י actionscript.
הגירסה הסופית והמוצלחת של הכלי החדש הזה (חחח... שעשעתי אפילו את עצמי) אמורה לצאת במרץ 2006, פחות או יותר עם היציאה של גרסאת הבטא הראשונה של פלאש 9 מבית Adobe.
את המוצר הנוכחי אפשר להוריד בגירסת הפרומו שלו (תגידו בטא, מטומטמים...) פה.
January 25, 2006
Sparkle הבטא של
January 23, 2006
Builder Flex הגירסה הבאה של
יש לפלקס אלפא תאריך פקיעה. למי שלא שם לב מצויינים הימים שנותרו לשימוש של גירסת Builder Alpha 2.0 מצד שמאל למטה. אצלי נשארו עוד 34 ימים, אני מניח שלחק מכם יש פחות או יותר אותה הגבלת הזמן.
אחוז תזזית וחרד להמשך חיי הפיתוחיים, שלחתי מייל ל-flashcoders בשאלה פשוטה: "מה אז? מה אח"כ?".
קיבלתי תשובה מ-David (שם משפחה שמור במערכת... של אדובה, מסתבר) שאומר, שלקראת סוף החודש הנוכחי (תחילת חודש הבא) תצא גרסה נוספת, הפעם Public Beta, בלי נדר.
הנה התגובה המקורית שלו:
"There will be a new public beta pretty soon (end of month? Beginning of
next month? Somewhere around there.)"
אז אני רגוע. אתם?
January 19, 2006
רגע של נוסטלגיה
אני יושב מול שני מחשבים בעבודה. אחד הוא PC והשני הוא מחשב שמותקנת עליו מערכת הפעלה בשם Linex. כן, לא טעיתם, Linex ולא Linux.
זו למעשה מערכת הפעלה שהיא בן-כלאיים של Linux, Gnu, Gnome ומה שלא תרצו מהמשפחה הזו והיא יושבת לצידי מפני שאפליקציות הפלאש היוצאות תחת ידי אמורות, בחלקן, להיות מותאמות לה. אם אני אנסח זאת בעדינות, Linex זו מערכת ההפעלה הכי מחורבנת שנתקלתי בה וזה כולל את MS-DOS. תוסיפו לכל העניין את העובדה שהכל מנוהל בה בספרדית, והא לכם סיוט שפרדי קרוגר היה מחוויר לעומתו.
הדבר היחיד שהמערכת הזו עושה טוב, זה הצגת שומרי המסך שלה. חישובים שלא היו מביישים מחשבי על ביוסטון, פראקטלים ומה לא, הכל מתרוצץ על הצג שלצידי.
אחד משומרי המסך האלו הוא אמולציה לשומרי המסך של Apple II בשפת Basic. המערכת כאילו מראה לצופה את הקוד ואז מריצה אותו ופוף – שומר מסך. סתם מתוך סקרנות, רציתי לראות אם הקוד הארכאי הזה אכן מייצר את שומרי המסך ופשוט המרתי, לפי מה שאני זוכר משעורי Basic בכיתה ג', את הקוד ל-as.
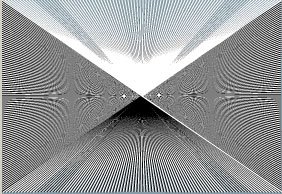
הנה אחת מה"יצירות". קוד פשוט שיוצר מין שטיח פרסי מפוקסל. בגלל התנהגות הציור של המכונה, יש מין שבירת קוים היוצרת אשליה של תבניות מסוגננות.
הנה הקוד:
for (var i:int = 0; i < 192; i += 2) {
this.graphics.lineStyle (1, 0x000000, 100);
this.graphics.moveTo (0, (191 - i));
this.graphics.lineTo (279, i)
// -----
this.graphics.lineStyle (1, 0xFFFFFF, 100);
this.graphics.moveTo (0, (190 - i));
this.graphics.lineTo (279, (i + 1))
}
for (var i:int = 0; i < 280; i += 3) {
this.graphics.lineStyle (1, 0x000000, 100);
this.graphics.moveTo ((279 - i), 0);
this.graphics.lineTo (i, 192)
// -----
this.graphics.lineStyle (1, 0xFFFFFF, 100);
this.graphics.moveTo ((279 - i), 0);
this.graphics.lineTo ((i + 1), 192)
}
והנה התוצאה:

אם יש לך לימון, לא תעשה לימונדה?
January 17, 2006
StringBuilder מחלקת
אני מחזיר את השוט של אינדיאנה ג'ונס לג'ינס ונח על ענף עץ בינארי, בכדי לספר לכם על מחלקה חדשה ויעילה המשפרת ביצועים וגם עושה חיים קלים. ממש גלולת ויאגרה לנזקקים או שמא שאחטה לסאטלני המחרוזות.
מדובר במחלקת StringBuilder הנמצאת תחת flash.util ובהחלט שווה איזכור. למעשה מדובר במחלקה אשר "מחקה" את התנהגות String עם מספר שינויים מהותיים.
ראשית, StringBuilder (מעתה sb) היא הרבה יותר חסכונית מבחינת זכרון, כמו שעוד מעט נווכח. שנית, יש לה מתודות חדשות המקלות על המינפולציות עליה, כמו... שעוד מעט נראה.
יודעים מה, בואו נראה כבר עכשיו:
לפני שאציג את קטע הקוד שבא ליישם את כל הנפלאות, אני אסביר מה קורה שם:
הדרך ליצור sb היא פשוטה כמו כל יצירת מופע, כאשר הפרמטר אותו אנו מעבירים הוא המחרוזת עצמה.
היתרון הגדול של המחלקה הזו היא בניהול המשאבים שלה. בעוד שכאשר אנו מוסיפים מחרוזת למחרוזת באובייקט String(ע"י האופרטור +=) אנחנו למעשה נוטשים את מיקום הזכרון הישן עבור המחרוזת הישנה, ויוצרים חדש המכיל את השרשור, sb יודעת להשתמש באותו מיקום זכרון ופשוט להוסיף לו כנדרש כאשר היא מותירה עוד אסטרה-מקום בשביל הוספות נוספות. דוגמה לכך אפשר לראות בפונקציה: addText.
ישנן מספר מתודות אשר מפשטות תהליכים מסובכים, כמו: remove, removeCharAt, replace (הפועלת שונה, מהמתודה בעלת אותו השם של String). דוגמאות לכך אפשר לראות בפונקציות:replacePortion removePortion, removeChar,.
בנוסף להכל, ישנה מתודה אשר מצמצמת את מספר התווים המשומש, ובכך מקטינה את ניצול הזכרון הנקראת: trimToSize. את הקיבולת אפשר לראות בעזרת המאפיין capacity שהוא read-only. מה שכן, אחרי שביצעתי אותה, משום מה trace לא הציגה את המחרוזת יותר. Bug?... לא יודע, צריך לברר.
בכל אופן, הנה הדוגמאות, מקווה שתמצאו אותן מועילות לכם. אני פשוט חייב לרוץ להציל את הבחורה, להיפטר מהרעים ולהחזיר את הכובע לניקוי יבש.
package {
import flash.display.*;
import flash.util.*;
public class StringBuilderExample extends Sprite {
private var my_str:String
private var my_sb:StringBuilder;
public function StringBuilderExample () {
// Create a simple string
my_str = "My name is Chuck Norris, and I shall kick your ass";
// Create a String Builder instance
my_sb = new StringBuilder ("My name is Chuck Norris, and I shall kick your ass");
// Manipulate -----
// Add text
addText (" this is an add on string");
// Remove a portion of the string
removePortion (4, 14);
// Remove a specific char
removeChar (5)
// Replace a portion with string
replacePortion (10, 11, "FRIZZLE FRY")
// Trim capacity
trimCapacity ()
}
protected function addText (add_str:String):Void {
my_str += add_str;
trace ("my_str", my_str);
// The new String takes a new memory allocation
// leaving the old one there and unused.
my_sb.append (add_str)
trace ("my_sb", my_sb);
// Flash uses the same memory allocation and adds
// to it, leaving space for more data to be added
}
protected function removePortion (startIndex:int, endIndex:int):Void {
trace ("before:", my_sb)
// Desplays: My name is Chuck Norris, and I
// shall kick your ass this is an add on string
my_sb.remove(startIndex, endIndex);
trace ("after:", my_sb)
// Desplays: My nck Norris, and I shall kick
// your ass this is an add on string
}
protected function removeChar (charIndex:int):Void {
trace ("before:", my_sb)
// Desplays: My nck Norris, and I shall kick
// your ass this is an add on string
my_sb.removeCharAt(charIndex);
trace ("after:", my_sb)
// Desplays: My nc Norris, and I shall kick
// your ass this is an add on string
}
protected function replacePortion (startIndex:int, endIndex:int, rpl_str:String):Void {
trace ("before:", my_sb)
// Displays: My nc Norris, and I shall kick
// your ass this is an add on string
my_sb.replace (startIndex, endIndex, rpl_str);
trace ("after:", my_sb)
// Displays: My nc NorrFRIZZLE FRYs, and I shall
// kick your ass this is an add on string
}
protected function trimCapacity ():Void {
// The chars capacity before triming
trace (my_sb.capacity) // Diplays: 102
// Trim to fit
my_sb.trimToSize ();
// The chars capacity after triming
trace (my_sb.capacity) // Displays: 74
// A bug?
trace (my_sb) // Displays: Nothing
trace (my_sb.toString()) // Displays: Nothing
}
}
}
אני אבקש שוב את סליחתכם על תצוגת הקוד הדלה ש-blogger מציע.
January 15, 2006
... Rest :שאר הארגומנטים, או
הנה עוד פיצ'ר חמוד לניהול ארגומנטים בפונקציות (או מתודות, אם תרצו).
בעבר כאשר לא ידענו מה יהיה מספר הארגומנטים שנקבל לפונקציה, היינו משתמשים במאפיין arguments שלה, בד"כ בצורה הבאה:
function doSomething ():Void {
for (var i in arguments) {
trace (i + " = " + arguments[i])
}
}
doSomething ("Matti", 1, [1,2,3], true)
// Displays:
// 3 = true
// 2 = 1,2,3
// 1 = 1
// 0 = Matti
הבעיה עלתה כאשר ידענו שהפונקציה אמורה לקבל לפחות 2 פרמטרים (למשל) והשאר הם פרמטרים אופציונאלים, שאם מקבלים אותם אז יודעים מה לעשות איתם לפי ה-type שלהם, אך אם הם אינם, מתעלמים מכך. הדבר היה גורר אותנו לבצע כל מיני שאילתות על ה-type של הפרמטר, ואיך קוראים לו וכיו"ב... לא נעים.
as3 מציעה לנו פיתרון לא רע בכלל שנקרא: "args …". args גם יכול להיות כל מחרוזת שתבחרו, למשל rest או chuck.
כך ממש, עם שלוש-הנקודות – זהו פרמטר אשר למעשה אומר:"את כל השאר חוץ ממה שמוגדר". אם למשל יש לנו פונקציה שאמורה לקבל 2 פרמטרים תמיד, אחד מהם יהיה מחרוזת והשני מערך ובנוסף לכך נרצה לקבל את שאר הארגומנטים אם יש ולטפל בהם באופן אחר, אזי נשתמש בפרמטר " rest ...". הצורה הבסיסית היא כזו:
protected function someFunction (first_str:String, second_array:Array, ... rest)
פרמטר ראשון הוא מחרוזת, השני מערך והשאר יכולים להיות "עוף בסומסום" אם היה type שכזה (וחבל שאין, זה היה יכול לשפר את התפריט שלנו).
ואיך זה עובד? או!
מה שקורה הוא, שאם אני אחסיר אחד מהפרמטרים שחייבים להיות, הקומפיילר יצעק. אם אשים פרמטרים שאינם מתאימים ל-type המוגדר בפונקציה, הקומפיילר יזעק. מה שפחות או יותר סוגר לנו את אפשרויות ה"עשה מה בראש שלך". ברגע שסיפקנו שני משתנים המתאימים להגדרות ה-type שבפונקציה, כל השאר יכנסו תחת ה-rest.
הנה דוגמה קלה:
public function restExample() {
someFunction ("Matti", [0, 1, 2], 1, 2, 3, 4);
// Displays: 1, 2, 3, 4
someFunction ([0, 1, 2], 1, 2, 3, 4);
// Displays: CompileTime Error
someFunction ("Matti", 1, 2, 3, 4);
// Displays: CompileTime Error
}
protected function someFunction (_str:String, _array:Array, ... rest):Void {
for (var i:Object in rest) {
trace (rest[i])
}
}
חמוד, לא?
January 14, 2006
כדורסל אינטרקטיבי וג'אנר חדש

זה היה צפוי. כולם ידעו שברגע שפלאש תוכל לעשות אינטרקציה ברמת הפיקסל עם מצלמות web הכל ישתנה. זה התחיל מזמן בכל מיני ניסויים חמודים של לחיצה על האוויר, אל מול מצלמה תניב תוצאות על המסך, וכרגע זה נמצא בשלבים של רתימה לאופציות של אינטרקטיביות מתקדמת.
בלי לבלבל יותר מדע את המוח הקונספט הוא כזה: פלאש יודעת לזהות שינויי קונטראסט ברמת הפיקסל ולירות אירוע ברגע שהיא מזהה אחד שכזה. כך יש לנו למשל את הדוגמה של גראנט סקינר והשלג, יש לנו את גם את הדוגמה שלו עם האש וכמובן שיש עוד המון דוגמאות ברשת.
היציאה האחרונה שכבר לא מוגבלת לניסוי, אלא למוצר היא: play do jam, שזהו למעשה משחק כדורסל בו המשתמש ממש מכדרר את הכדור וקולע. זה נחמד, זה בעיקר מוציא ממך קריאה של: "ואללא, איזה מגניב", אבל אני, אישית, עדיין לא רואה את המוצר הזה כאפליקציה המנצלת את היכולת הזו של פלאש בצורה מרתקת ומוצדקת. מה גם, שיש לכייל את המצלמה ולדאוג שהמשתמש ישב במיקום בו שינויי הצבעים יורגשו ע"י פלאש.
עדיין יש מה לשפר, אבל המוצר הזה בא לספר לנו על ג'אנר אינטראקטיבי חדש שנפתח ועכשיו נותר רק לנצל אותו בחכמה.
January 12, 2006
הגיע לפלאש Regular Expressions
As3 תומכת ב-Regular expressions (מעתה: regex) בואו נתחיל מזה.
יש למפתחים עכשיו מחלקה שלמה שכל יעודה הוא לטפל בתבניות מחרוזתיות, העונה לשם RegExp, ואפילו לא צריכים לייבא אותה במיוחד, היא כבר פה לשימוש מיידי.
החלטתי לכתוב על הנושא מאחר וזו מחלקה מאוד שימושית ולדעתי ראוי שכל מפתח פלאש יהיה מודע לקיומה בגרסה הנוכחית ולאפשרויות הטמונות בה.
מה זה regex?
זו למעשה תבנית חיפוש על מחרוזות, אבל משודרגת. לא, לא מדובר בפעולה הפשוטה של splite(),join() שלא ממש נותנת אפשרויות כמו שימוש ב-wildcards . את התבניות הללו ניתן לנצל בשלוש מתודות משמעותיות של המחלקה String:
replace ()
match ()
search ()
בכל אחת מהמתודות הללו ניתן לתת regex כתבנית אותה מחפשים, בין אם לשם החיפוש בלבד, להתאמה או להחלפה.
מה הקטע?
למעשה, מגדירים משתנה שהוא מופע של RegExp ובתוכו מציבים שני פרמטרים:
1. re (regular expression), שזו למעשה התבנית אותה אנו מחפשים.
2. flags, שהם למעשה מייצגים את החוקיות בחיפוש.
מאוחר יותר נשתמש במופע התבנית שיצרנו בתוך אחת מהמתודות של String המצויינות לעיל. הדוגמה הכי בסיסית היא לחפש אם במחרוזת מסויימת מופיעה האות “a”. שימו לב לשימוש ב-flag "i” בכדי לבטל את ה-case sensitivity:
var a_re:RegExp = new RegExp ("A", "i");
var my_str:String = "Chuck Norris ate pizza last night";
trace (my_str.search(a_re)); // Displays 13
כמו indexOf() אנחנו נקבל את האינדקס של התו הראשון שנמצא מתאים, אם אין התאמה בכלל, אנחנו נקבל 1-. כלומר, שאם נוריד את ה-flag של “i”, אנחנו נקבל 1- מפני שאין "A” במחרוזת:
var a_re:RegExp = new RegExp ("A");
var my_str:String = "Chuck Norris ate pizza last night";
trace (my_str.search(a_re)); // Displays -1
יגידו הספקנים "אבל זה בקטנה, זה", ויצדקו. אין כאן שום יכולת מיוחדת, אבל!
בהגדרת התבנית ניתן לשלב תוים אשר מבצעים פעולות יותר מורכבות מסתם חיפוש תו. אפשר להגדיר את התבנית לטוח של תוים, או לתו מסויים רק אחרי שבא לפניו לפחות תו אחד וכיו"ב. האפשרויות כיד הדימיון ויותר חשוב מכך, כיד הצורך.
כך למשל נוכל לבנות תבנית עבור כל התוים בין a ל-z, ולהעביר לפונקציה התטפל ב-replace שלהם. אם נעבור על כל הארגומנטים שהיא מקבלת, ששיכים ל-String (שימו לב למילה is המחליפה את instanceof) אז נראה את כל ההתאמות:
protected function test ():Void {
var atoz_re:RegExp = new RegExp ("[a-z]");
var my_str:String = "abc1234 ~! sd 243 ^$4 a";
var result:String = my_str.replace (atoz_re, replace);
}
protected function replace ():String {
for (var item in arguments) {
if (arguments[item] is String) {
trace (arguments[item]);
}
}
}
// displays
a
abc1234 ~! sd 243 ^$4 a
b
abc1234 ~! sd 243 ^$4 a
c
abc1234 ~! sd 243 ^$4 a
s
abc1234 ~! sd 243 ^$4 a
d
abc1234 ~! sd 243 ^$4 a
a
abc1234 ~! sd 243 ^$4 a
נו אז? על מה המהומה?
מעניין ששאלתם. נכון, בשלב הזה הרדמתי גם עצמי עם היכולות של סופר-הירו מהפסטיגל, אבל סבלנות.
רבים מכם ודאי נתקלו בצורך לבצע וולידציה על מייל של משתמש בטופס. בד"כ יוצרים פונקציה שאחראית רק לנושא, מקבלת את המחרוזת, תוקעת שלט של "עובדים בכביש" ומתחילה לעבור עליה בחיפושים אחרי תו, פה תו שם, זה בא רק אחרי זה, זה לפני ההוא... שמחה וששון.
אז מה תאמרו, אם למשל אומר לכם שאת כל השטות הזו ניתן לעשות בשורה קוד אחת?
חוקיות הוולידציה שלנו תהיה:
כל מייל חייב להכיל "@"
חייב להכיל לפחות תו אחד לפני ה "@"
חייב להכיל לפחות שלושה תווים אחרי ה"@"
רק אחריהם תבוא לפחות עוד "." אחת
ואחריה חייבים להיות לפחות שני תווים, לא משנה אילו.
ו... נניח שהכתובת לא מכילה תווים חוץ מאותיות בשלב הזה, רק בכדי לא להכביד יותר ממה שכבר הוכבד.
public function RegularExpressionExample() {
trace ("Match:", matchString ("mymail@mymail.co.il"));
// Valid
trace ("Match:", matchString ("@mymail.co.il"));
// NOT Valid
trace ("Match:", matchString ("aaaaaamymail.co.il"));
// NOT Valid
trace ("Match:", matchString ("aaaaaa@my.co.il"));
// NOT Valid
trace ("Match:", matchString ("aaaaaa@micdl.a"));
// NOT Valid
}
// -----
protected function matchString (stringToMatch:String):Boolean {
var mail_re:RegExp = new RegExp ("^.+@[a-z]{3,}\..{2,}$", "i")
var results:Array = stringToMatch.match(mail_re)
if (results == null) {
return false
} else {
return true;
}
}
נחמד, לא?
משם זה יכול להמשיך לוולידציות ל-IP, מספרי כרטיס אשראי וכיו"ב.
זהו ללא ספק כלי מאוד חזק שאם משתמשים בו בחכמה הוא יכול לחסוך הרבה שורות קוד.
מכיוון שהנושא מובא כאן רק על קצה המזלג אני ממליץ לקרא על המחלקה בהרחבה ב-HELP של Flex, ועל הפרמטרים ודרך היישום, אני ממליץ על הקישור הזה לכמה דוגמאות שמבהירות את העניין.
מצטער מראש על ה-RTL הנפלא שהעברית כופה עלינו :)
January 11, 2006
כשאנו באנו ארצה
אתמול, באישון ליל, פתחתי את MXNA News Agrregator, בשביל לראות מה עניינים, והנה עיניי נופלות על feed חדש שהכותרת שלו היא: First Hebrew Post. משפשף את עיניי ומסתכל על בקבוק הוודקה בתמהון, לא היה לי ברור איך ומה, אבל מסתבר שמדובר בלא אחר מהבלוג שלי שנכנס לרשימה המכובדת של הבלוגרים ב-MXNA.
עבורי, זה בהחלט צעד משמעותי ואני מאמין שגם עבור קהילת מפתחי הפלאש העבריים באשר הם. התמיכה בעברית לא "איי יאיי יאיי", אך לא מלינים. זה מה יש בינתיים ועם זה נתמודד כמו חלוצים אמיתיים.
אפשר לנצל גם את הבמה הזו להודות ל- Christian Cantrell ול- Daniel Taborga על המאמץ והרצון הטוב.
יום טוב.
January 10, 2006
משחקת לי אותה trace
תראו קטע-קטע. הפקודה הכי בסיסית שולפת טריק מהשרוול.
Trace נודעה בשלל השירשורים שעושים בתוכה בכדי לקבל מחרוזת debug ראויה. בעבר זה היה האופרטור "+" ששירשר לנו את הבחור, אבל לא עוד. מעתה, ב-as3 כמובן, אפשר לתת ארגומנטים ב-trace כמו בכל פונקציה נחמדת. שימו לב לדוגמה הבא. הקטע היותר נחמד, שבין כל ארגומנט יש רווח מובנה:
var myName_str:String = "Matti";
var age:int = 28;
trace ("my name is", myName_str, "and I'm", age, "\t", "years old");
// Displays: my name is Matti and I'm 28 (tab) years old
גנאבה, אכן כך. נחמד לדעת.
January 09, 2006
ופלאש PopUps, FireFox
אם חשבתם שסוכני-ביטוח הם היצורים הכי נודניקים שינסו בכל מחיר לדחוף לכם פוליסה, יש לי חדשות עבורכם:
יוצרי הפופ-אפים (pop ups) הם הפושרים הכי נאלחים. הם יחפשו כל דרך אפשרית בכדי להגניב עוד איזה באנר צעקני שיתפוצץ אל מול עניכם המסונוורות.
FireFox המבורך מצא דרך להשבית את רב הפופאפס. ברם מסתבר שעדיין פה ושם אנחנו נתקלים בתופעות שכאלה, למרות שהפעלנו את חוסם הפופאפס, מדוע אם כך?
אז ככה, בדרכם התחמנית, הצליחו הבלדרים לגלות שפלאש יכולה להפעיל פופאפס שעוקפים את החסימה של FireFox. זה הרגיז ומכעיס, אך יש גם חדשות טובות – אפשר לעצור גם את זה. התהליך הוא פשוט, וזה טריק די יעיל:
בשדה הכתובת של FireFox הקלידו about:config
קליק ימני על הדף עצמו יפתח תפריט בו תבחרו את New
מתוך New ביחרו את Integer.
נפתח שדה טקסט בו אתם שמים את הערך הבא: privacy.popups.disable_from_plugins
אחרי שהכנסתם אותו, תנו לו את הערך: 2.
הנה מילון הגדרות:
· 0: Allow all popups from plugins.
· 1: Allow popups, but limit them to dom.popup_maximum.
· 2: Block popups from plugins.
· 3: Block popups from plugins, even on whitelisted sites.
מקווה שתמצאו את זה יעיל עבורכם.
אם גם לכם יש טריקים שימושיים ל-FireFox אל תתביישו לשתף
January 08, 2006
העתיד ולינדה ווינמן
הנה מאמר, שלמרבה הפלא לא הרדים אותי על פיסקאתו הראשונה.
חלק מכם וודאי מכירים את האתר lynda.com שהציע tutorials לפלאש כשקולין מוק עדיין לא הוציא הגיג מודפס. אז אותה הלינדה (ווינמן, כך מסתבר) הוציאה מאמר לא רע בכלל על "מה זה פלאש" ומה צופן העתיד עבור האפליקציה הזו.
היא מתחילה מאותו מאמר שפרסם קווין לינץ' בזמנו, על פלאש כ-Flash Platform וממשיכה בביאור מושגים בסיסיים. משם היא לוקחת אותנו אל העתיד, עם הסתייגות קלה, שאחרי הכל, מדובר בספקולציות מותאמות מציאות וידע, אך עדיין לקחת בערבון מוגבל.
חלק מעיקר הדברים:
1. השילוב של פלאש עם פורמאט ה-PDF, מציע דרך חדשה להפוך מסמכי-PDF לאינטרקטיביים.
2. תוכנות של Adobe (כמו פוטושופ, אילוסטרייטור והשאר) יוכלו לייצא קבצים בפורמאט של FLA (שעד עתה היה נחלתו הבלעדית של Flash IDE). כמו כן האינטרקציה בין התוכנות של אדובה ומקרומדיה תגדל פלאים ותמנע ממעצבים את הסיוט של ייצוא וייבוא.
3. Flex תתפוס מקום עיקרי ככלי פיתוח של אפליקציות RIA.
במילים אחרות, יש לנו כאן מפלצת לא קטנה. מתוכנה לאנימציה-רזה לאינטרנט פלאש גדלה להיות כלי פיתוח משמעותי. השערה אישית שלי היא,
ש-Flash Platform תהפוך בשנת 2006 לכלי פיתוח שיתחרה בצורה מכובדת בפלטפורמות פיתוח וותיקות כמו Visual Studio של מיקרוסופט.
יש אומרים גם שתוכנות המדיה של מיקרוסופט (Media Player) ושל אפל (QuickTime) נמצאות בצל איום מצד פלאש, בכך שיכולת הקידוד וידאו
שלו והאפשרויות שהוא מעמיד בפני המשתמש קצה והמפתח גדולות יותר.
לנו נותר רק לחכות לבאות...
את המאמר כולו תוכלו לקרא פה.
January 07, 2006
קוד פתוח לא סופר את מקרומדיה
הפוסט הנוכחי מובא כהמשך לפוסט הזה, בו סיפרתי לכם על איך שקברניטי המוצר של פלאש-פלייר טופחים לעצמם על השכם כשהחלו לעבוד על נגן 8.5 עבור לינוקס כפלאג-אין, וכשנשאלו על-ידי האם יהיה נגן standalone ואם לא, אז מה הקטע שלהם עם לינוקס, קיבלתי... איך לנסח בעדינות, תנועה וירטואלית מגונה שאם אסכם אותה לשתי מילים זה יהיה: "לך חפש!".
מה שהקברניטים כנראה לא מודעים לו, זו העובדה שמפתחי לינוקס וכותבי הקוד-הפתוח באשר הם לא סופרים תאגידים כמו מקרומדיה, ורק בשביל הקיק הם יצרו נגן משלהם, ואם אפשר יותר טוב ממקרומדיה, אז מדוע לא?
אז הנה, גונבה לאוזני שמועה על תוכנה המשמשת כנגן חלופי לפלאש על לינוקס. גם כפלאג-אין וגם כ-standalone. השם הוא GPLFlash ואפשר להורידו חינם אין-כסף מפה. לא ממש ברור אם הפתרון הזה הוא רק עבור אנימציות פשוטות או שהוא מחזיק את כל היכולות של הנגן (לפחות עד גרסה 7 כרגע). מה שכן ידוע, שלפחות מישהו עושה צעד מחאתי וחיובי אל מול מקרואדובה, שבשם הפריוריטי מונעים מהמשתמשים שלהם פיצ'רים בסיסיים ללא סיבה ניכרת או מוצדקת.
אני מאוד מקווה שהנגן הזה יצבור תאוצה ויהפוך את הפיתוח עבור לינוקס להרבה יותר נוח וקל. ויגרום למקרואדובה להבין שאין למפתחים זמן או כוח לפוליטיקות המטופשות שלהם.
January 04, 2006
as האופרטור
כן, מדי פעם צצים עוד אופרטורים כמו פטריות רעל חינניות אחרי גשם בינארי. הפעם מדובר במילה as שלמרבה הפלא, הפעולה שלה מאוד אינטואיטיבית לשימוש. למה הכוונה?
מי שעסק ב-OOP (ואפילו אלו שלא) ודאי יודע מה היא casting. למי שלא יודע, אני ממליץ לקרא על הנושא פה. בקצרה, casting הוא למעשה הכוח הגדול מאחורי פולימורפיזם.
בעבר, כאשר רצינו לעשות cast, היינו משתמשים בצורה הבאה:
var myNum:String = "1";
trace(Number(myNum)instanceof String); // Displays "false"
זו הייתה הצורה עד as2. ב-as3 יש לנו עוד אופציה שהיא הרבה יותר אינטואיטיבית ומקלה על קריאות הקוד. השימוש באופרטור as, כאילו אומרים "התייחס לאובייקט זה כמו היה שייך ל-type אחר. הפעולה היא זהה:
var myNum:String = "1";
trace(myNum as Number instanceof String); // Displays "false"
ב- as3 השימוש ב-casting הרבה יותר נפוץ ולו רק מהסיבה שתיבות טקסט יכולות לקבל רק String כערך להצגה, מה שמביא את המפתח להמיר את ה-type של הערך והיה וזה לא String (כמו להציג תוצאה של פעולת חישוב בשדה output).
הופ הופ טרללה, תבלו.
January 03, 2006
namespacing
הנה תעלול חדש. השימוש ב-namespacing נובע בעיקר מהצורך לאגד members של מחלקות תחת "קורת-קוד" אחת, ובכך למעשה להפריד שמות members זהים אשר מחזיקים פעולות או ערכים שונים.
אם תרצו, namespacing עבור members הם המקבילה של packages עבור מחלקות. היתרון בא לידי ביטוי כאשר יש לנו למשל שתי פונקציות בעלות אותו השם תחת אותה המחלקה, המבצעות פעולות שונות. לו לא היינו משתמשים ב-namespacing היינו צריכים לקרא להן בשם שונה, אך לא עוד.
בכדי להמחיש את הנושא, הנה דוגמה קלה:
package {
// Importing classes
import flash.display.*
import flash.util.*;
/**
/* Class: NameSpacingExample
/* Desc:
*/
public class NameSpacingExample {
// Define 2 namespaces
namespace Matti;
namespace Chuck;
public function NameSpacingExample () {
// Call the functions
Matti::traceMyNamespace ();
Chuck::traceMyNamespace ();
}
// asign the same function NAME to
// each namespace.
Matti function traceMyNamespace ():Void {
trace("Matti")
}
Chuck function traceMyNamespace ():Void {
trace("Chuck")
}
}
}
שימו לב, שהקריאה לפונקציה נעשית ע"י האופרטור "::", וששמות הפונקציות זהים.
ישנה עוד דרך שעדיין לא מוטמעת גרסת האלפא, בה ניתן לקרא לפונקציות כך:
use Matti;
traceMyNamespace ();
use Chuck;
traceMyNamespace ();
ללא ספק, נחמד לדעת שקיימת גם האופציה הזו, כאשר מתחילים לתכנן מבנה מחלקות.
תבלו.




