למי שזוכר, או לא, בזמנו הוצאתי אפליקציה קטנה שמתקשרת ל-WS של MXNA ושולפת משם פוסטים של בלוגרים לפי נושא ושפה. הרעיון היה להבין איך פלקס עובדת מול WS ונסות ליישם זאת באפליקציה שתהיה גם יעילה למפתחים באשר הם, ולא תביא צרור מידע על פיזור ארגוני "נבטים-לחיים", או משהו בסגנון.
את האפליקציה המקורית תוכלו למצוא פה: MXNAPostsREader for flash player 9.
אם נתעלם רגע מהצבעים המזעזעים (היי, סאחבק עיוור גוונים) אפשר לראות שהאפליקציה מעט מקרטעת. השמישות בה לא ממש פאר היצירה ובתור אחד שמכיר "קצת" את ה-backend שלה, אני יכול לומר שהזרימה שלה לא לגמרי נכונה. יש קריאות ל-WS מ-MXML וגם קריאות מ-as, וזה לא ממש מאורגן ולכן לא ממש מתוחזק בקלות שלא נדבר על שדרוג.
עם הזמן נתקלתי במיקרו-אריכט' הנקראת cairngorm.
Cairngorm זו לא תוכנה, אלא יותר "דרך עבודה", אשר החבר'ה המוכשרים ב- Adobe Consulting פיתחו בכדי לענות על הרבה מכשולים שמפתחי RIA נתקלים בהם בעת פיתוח בפלקס. זהו אוסף של מחלקות שירות, ומחלקות-אב אשר יחד עם ארכיטקטורה נכונה על-פי משנתם הופכת כל אפליקציית RIA ליעילה יותר והרבה יותר קלה לתחזוק ושדרוג.
הנחתי לעצמי שהדרך הטובה ביותר להבין את cairngorm וכיצד היא פועלת הוא לבנות אפליקציה המשתמשת בשירותים שהיא מספקת. מה יותר מתאים מ-MXNAPostsReader? אם כן, לקחתי אותה ועשיתי לה מה שה"ברבור" עושה לצעירים מטומטמים: מייקאובר.
מה ש-Cairngorm בעצם אומרת זה מאוד פשוט: הארכיט' מגיעה מה-MVC OOD. מה שאומר שברמת העיקרון יש לנו את ה-view, את ה-control וה-model. מה שכן, מכיוון שאנחנו עוסקים בפלקס, התבנית הזו מקבלת טוויסט קטן, דבר המניב את המפרקים הבאים: View, control, Command, Model Locator, Services. אלה בעצם אבני הבניה המרכזיות כאשר המלט בניהן הם ה-Events של cairngorm, מחלקות דלגצייה עבור ה-Services, ו-ValueObjects עבור העברת מידע בין השכבות.
היריעה קצרה בכדי להסביר את Cairngorm עד תומו, ומניסיון, עד שלא ממש מטמיעים את ה"שיטה" פשוט לא מבינים אותה לגמרי. שורה תחתונה, האפליקציה הופכת למשהו הרבה יותר מסודר מבחינה לוגית, כך שבכל פעם שאני רוצה להוסיף "שירות" חדש, יש מספר צעדים פשוטים שאני כותב, ופוף! יש שירות חדש. מעבר המידע בין השכבות, יחד עם הכוח העצום של binding פשוט מאפשר גישה לנתונים בזמן אמת, כמעט מכל view הקשור ל-model מסוים. העדכונים ב-view נעשים בזמן-אמת בלי שום התערבות של סקריפט (כמעט כמו push בשרתים, בו המידע "נדחף" לקליינט בלי בקשה ספציפית ממנו).
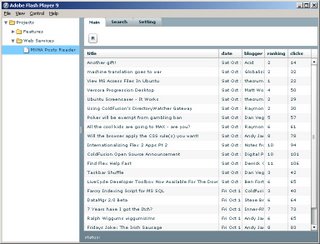
בכל מקרה, הנה שני טיזרים קטנים. נותרו עוד כמה קטנות לסיום, אבל בינתיים האפליקציה עובדת יפה:

כפי שאתם רואים, יש טאבים למעלה שאחראיים על התצוגה. אלו שלושה חלקים: Main שבו המשתמש יוכל לבצע את כל התרחישים השיגרתיים, Search שבו אפשרויות החיפוש ו-Settings שבו המשתמש יכול לקנפג את האפליקצייה (כמו כמות הפוסטים שתוצג, באיזה נושא, איזו שפה וכו'...).
בתמונה השניה ניתן לראות שפתיחת הפוסט נעשית ב-popup. לפי cairngorm הייתי יכול לפתוח אותו בכל צורה ופשוט לקשר אותו ל-ValueObject של הפוסט הנבחר (שנמצא במודל של האפליקציה) ע"י binding פשוט.
בכל מקרה, ברגע שאסיים, אעלה את זה לרשת, תוכלו לשחק עם זה.
אם יש שאלות בנוגע, אני אשמח לענות.
חג שמח.
October 14, 2006
Caringorm בשילוב MXNAPostsReader
Subscribe to:
Post Comments (Atom)





No comments:
Post a Comment